4 Column Table Html may span multiple rows and columns The HTML 4 table model allows authors to label each cell so that non visual user agents may more easily communicate heading Style Sheets Links in HTML Documents Lists in HTML Documents 4 Column Table Html tables htmlIn addition to creating HTML tables to present data in rows and columns you can also create HTML tables to organize information on your web page
html cita illinois edu style layout layout example four cols phpLayout Tables Example Four Columns Inaccessible Four Column Layout using a Table The second and thrid rows of the table are the location of 4 Column Table Html Tables Previous Next HTML Table Cells that Span Many Columns To make a cell span more than one column use the colspan attribute Example code he forums 299 create rows columns table with rows having Welcome to Interactive Programming Forums 5 rows 4 columns table with one of rows having a column span set to 4 colspan 4 table body html
am trying to create a 4 column div layout Why are the row containers not drawing a border around the respective row Also is this a good approach as in 4 Column Table Html code he forums 299 create rows columns table with rows having Welcome to Interactive Programming Forums 5 rows 4 columns table with one of rows having a column span set to 4 colspan 4 table body html Tables Learn HTML to The HTML tables allow web authors to arrange data like text images links other tables etc into rows and columns of cells
4 Column Table Html Gallery

tarabala%2Btable, image source: icaschandigarh.blogspot.com

1414759344532, image source: www.dsm.com

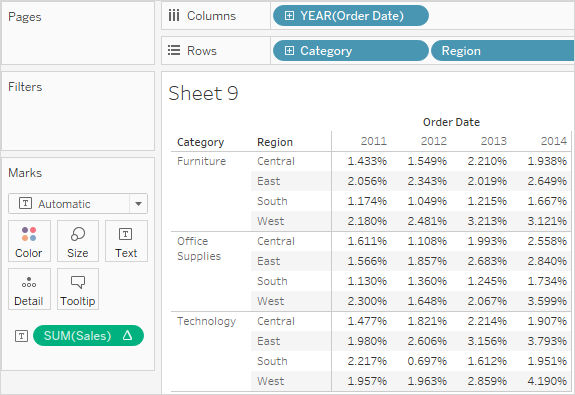
calc_percent4, image source: onlinehelp.tableau.com
Abstract of analysis and design 3, image source: www.engineeringcivil.com

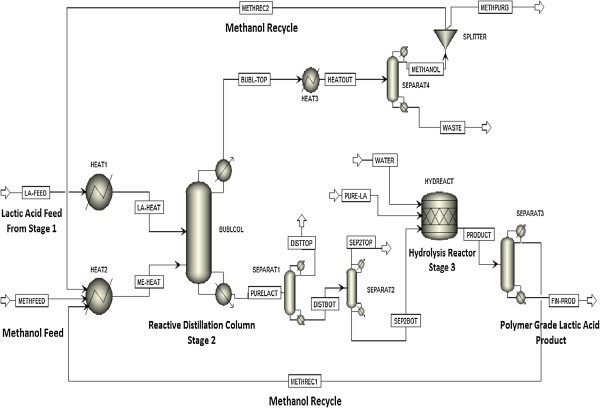
40508_2013_Article_23_Fig4_HTML, image source: sustainablechemicalprocesses.springeropen.com

1414758758275, image source: www.dsm.com
93454803, image source: www.ogj.com
Capture3, image source: www.codeproject.com
introduction to html 7 728, image source: www.slideshare.net

HTB1N9bSJVXXXXaGXXXX760XFXXXc, image source: www.alibaba.com
Tailing Factor, image source: www.chromacademy.com

Simple door CAD 3d drawings, image source: www.mycadblocks.com
color_table3, image source: blogs.sas.com
08, image source: www.cgarena.com
NVyp0, image source: stackoverflow.com
c4cc02317j s1_hi res, image source: pubs.rsc.org
.jpg)
Deus+Vult+(Original), image source: thewargameshed.blogspot.com
ISO 14001 gap analysis1, image source: blog.ehsresponseltd.co.uk
innodb_memcached2, image source: dev.mysql.com

No comments:
Post a Comment