
Html Table Border All Cells w3 TR CSS2 tables html17 1 Introduction to tables This chapter defines the processing model for tables in CSS Part of this processing model is the layout For the layout this chapter introduces two algorithms the first the fixed table layout algorithm is well defined but the second the automatic table layout algorithm is not fully defined by this specification Html Table Border All Cells w3 TR html4 struct tables html11 1 Introduction to tables The HTML table model allows authors to arrange data text preformatted text images links forms form fields other tables etc into rows and columns of cells
quirksmode css css2 tables htmlThe table has empty cells show by default It should display the border of the empty cell but doesn t in IE7 empty cells This declaration takes two values show show empty cells with a border This is the default Html Table Border All Cells Robert Siemer While it is true that this puts a border around rows it also requires border collapse collapse Columns cannot be jkorpela fi html cellborder htmlHow can I make just one cell in an HTML table bordered or just one side of a cell bordered For HTML tables you can use the border attribute to suggest the width of a border around the table and each cell There are other methods defined in HTML 4 to suggest cell borders or rules as they are called there as separate from the overall border for the entire table
am trying to figure out how to add border only inside the table When I do table border 0 table td table th border 1px solid black The border is around the whole table and Html Table Border All Cells jkorpela fi html cellborder htmlHow can I make just one cell in an HTML table bordered or just one side of a cell bordered For HTML tables you can use the border attribute to suggest the width of a border around the table and each cell There are other methods defined in HTML 4 to suggest cell borders or rules as they are called there as separate from the overall border for the entire table fastwebstart HTMLTables play an essential role in organising and presenting data A table can enable you to organise complex data in a manner which is simple logical and easy to follow
Html Table Border All Cells Gallery

simple colorful chart swot analysis box strenghts weaknesses opportunities threats 69305181, image source: www.phpsourcecode.net

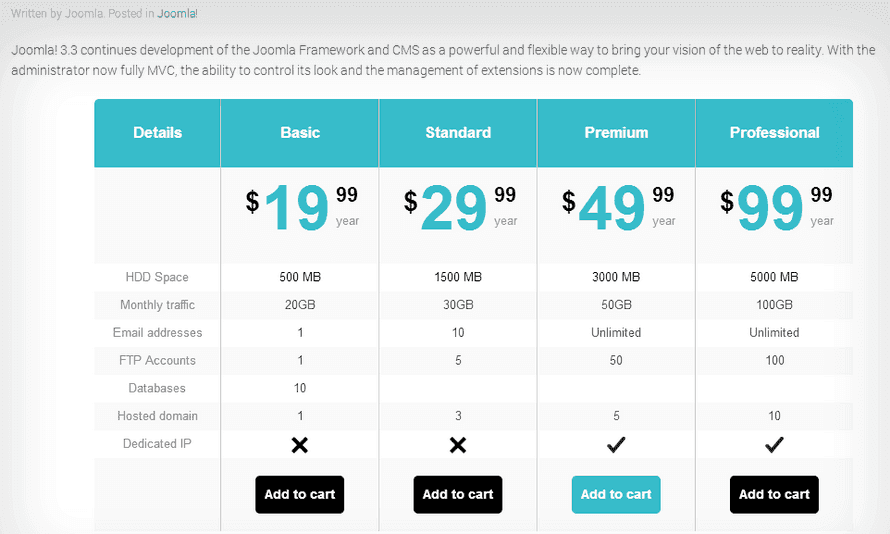
droptables 5, image source: joomlashare.ir
pretty table, image source: www.xul.fr
pakistani girls playing, image source: www.glogster.com

image002, image source: www.usna.edu
46b244fba197f2d2, image source: s297.photobucket.com

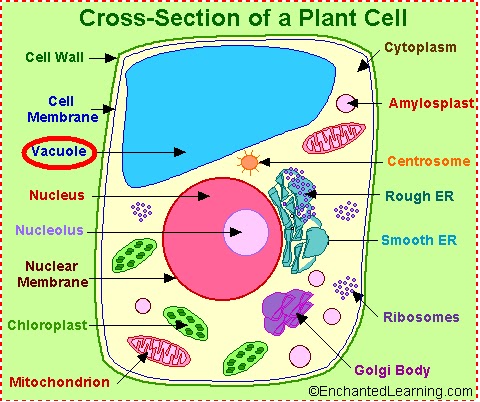
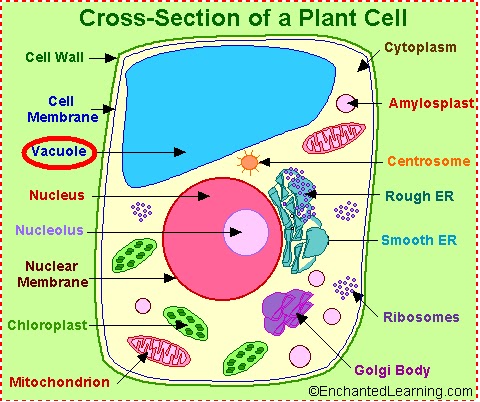
nucleus+plant, image source: supersarascience.blogspot.com
monopoly1, image source: calibansrevenge.blogspot.com
100_6627, image source: s116.photobucket.com
anatomy, image source: mssaras5thgradeclass.blogspot.com
confess, image source: s91.photobucket.com
adjusting column width row height in excel_130593, image source: study.com
nouvelle_annee_chinoise_annee_du_serpent_2013_cravate r9b43eb6c47a341f780fb5ce49042909d_v9whb_8byvr_324, image source: www.autospost.com
pharrell, image source: www.blastro.com
worksheet 8, image source: www.cookie.com
Hartsock_Biology_Villi_Internal_Structure, image source: education-portal.com
1206558994350927690taber_No_Cell_Phones_Allowed, image source: www.dianliwenmi.com


No comments:
Post a Comment