
Different Tables In Html htmlquick tutorials tables htmlTables in HTML This tutorial introduces the concept of table and analizes its structure and some of its most basic properties It focuses essentially on tables aspects that are used regularly in the development of documents Different Tables In Html tables htmlThis table contains no border title or headings If you wish to add any of these elements to your table you need to include additional HTML codes The codes for these elements are explained in the next section
tizag htmlT tables phpHTML Tables An HTML table is an element comprised of table rows and columns much like you d see when working with an application such as Excel Tables are container elements and their sole purpose is to house other HTML elements and arrange them in a tabular fashion row by row column by column Different Tables In Html Tables Learn HTML to A table may contain several tbody elements to indicate different pages or groups of data how to make 2 I want to put two tables on the same page which should render differently i e use different CSS for each table Is it possible
htmlquick tutorials tables 2 htmlBecause of the structure of tables in HTML the structure of HTML tables makes vertical spanning a little different Different Tables In Html how to make 2 I want to put two tables on the same page which should render differently i e use different CSS for each table Is it possible peachpit articles article aspx p 2128064Thomas Michaud walks you step by step through how to create a table in HTML in this chapter from introduction to html css 9780321918932 Foundations of Web Design Introduction to HTML CSS a
Different Tables In Html Gallery

10, image source: guru99.com

1, image source: www.tsteachers.in

GM BRIA 01 2 large, image source: www.gomodern.co.uk

sap_bo_web_intelligence_ visualisierung, image source: www.cubeserv.com

GM SKY 01 3 large, image source: www.gomodern.co.uk

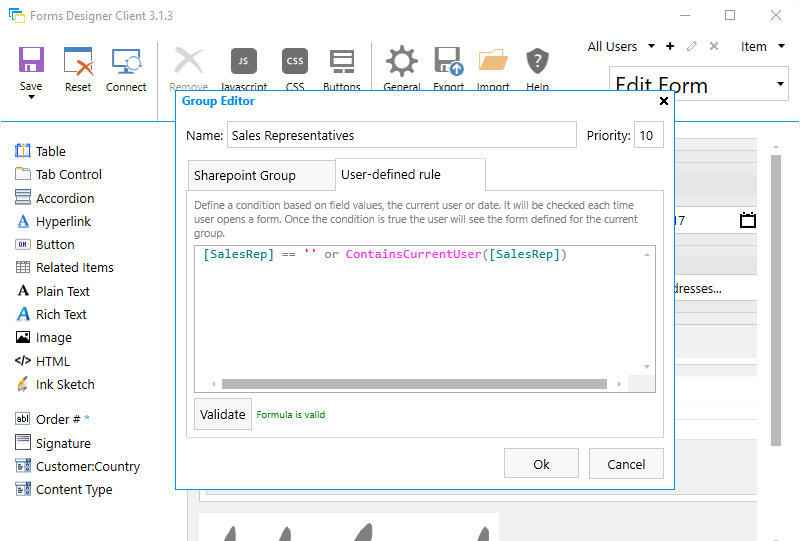
02, image source: spform.com

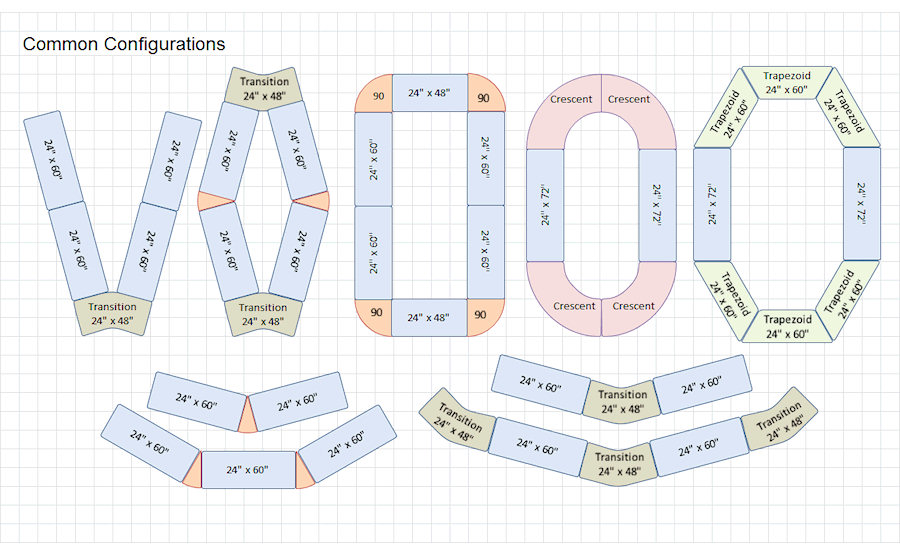
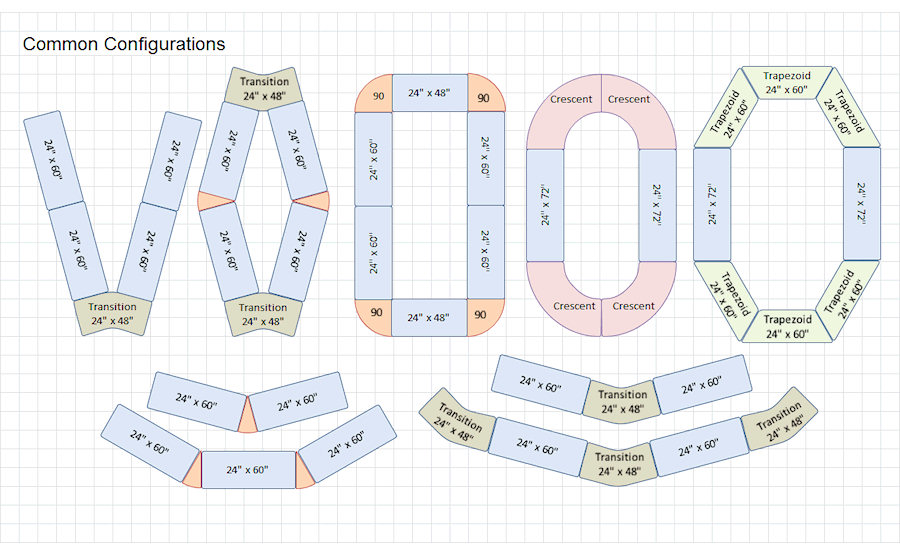
12011597 training table shapes configurations, image source: www.prlog.org

cmm accura high dynamic package, image source: www.zeiss.com
Slide65, image source: healthcaresecprivacy.blogspot.com

272, image source: delormdesign.com
GM CARR 01 2 large, image source: www.gomodern.co.uk
2B7C46BF00000578 0 image a 1_1440000365289, image source: www.dailymail.co.uk

i9a7, image source: www.alphabetcityblog.com
bubbles, image source: wowslider.com
7ff1_Appendix_Figure_Summary_of_evidence_search_and_selection, image source: annals.org


No comments:
Post a Comment